このブログは、3月までN高等学校に潜んでいた株式会社Armorisの社員が書いています。
あるもりすぶろぐの内容は個人の意見です。
NGINX でリバースプロキシ
先週はウェブサイトの HTTPS化について書きましたが、今週の Armoris日記はウェブ繋がりで Nginx を使ったリバースプロキシのやり方について解説したいと思います。リバースプロキシは使えるようになると非常に便利な機能であり、ウェブサイトのセキュリティ向上につながる場合もあります。
環境紹介
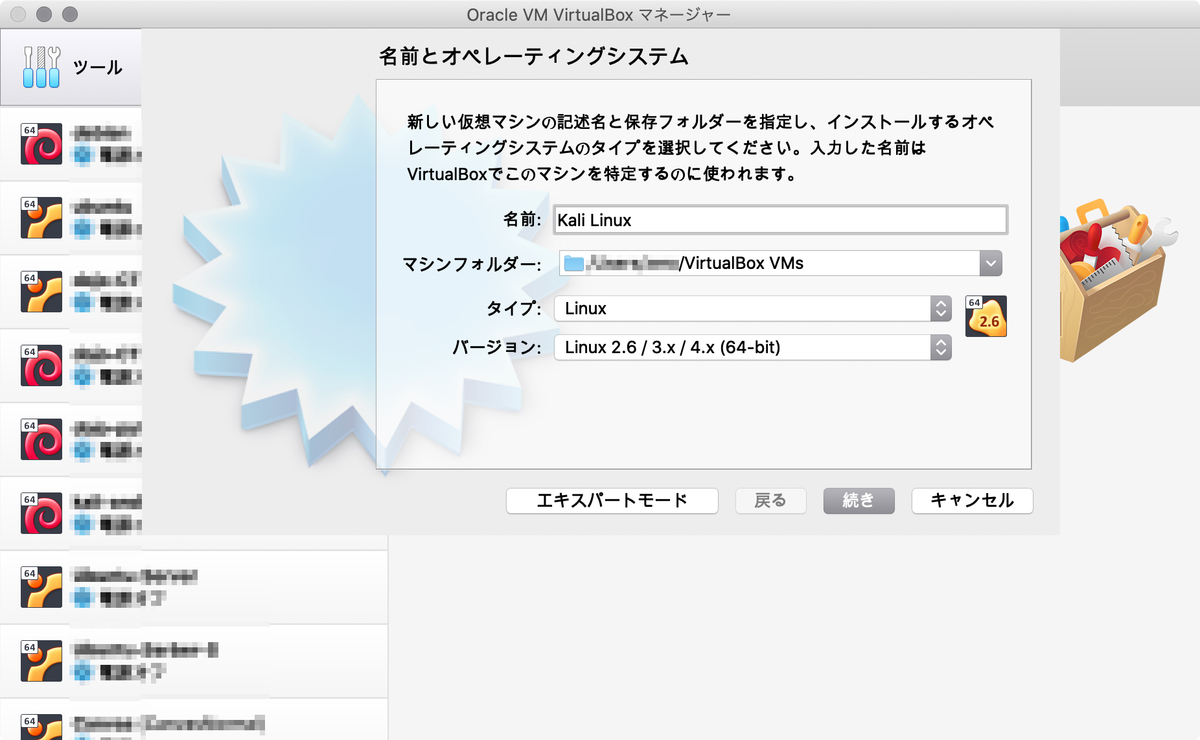
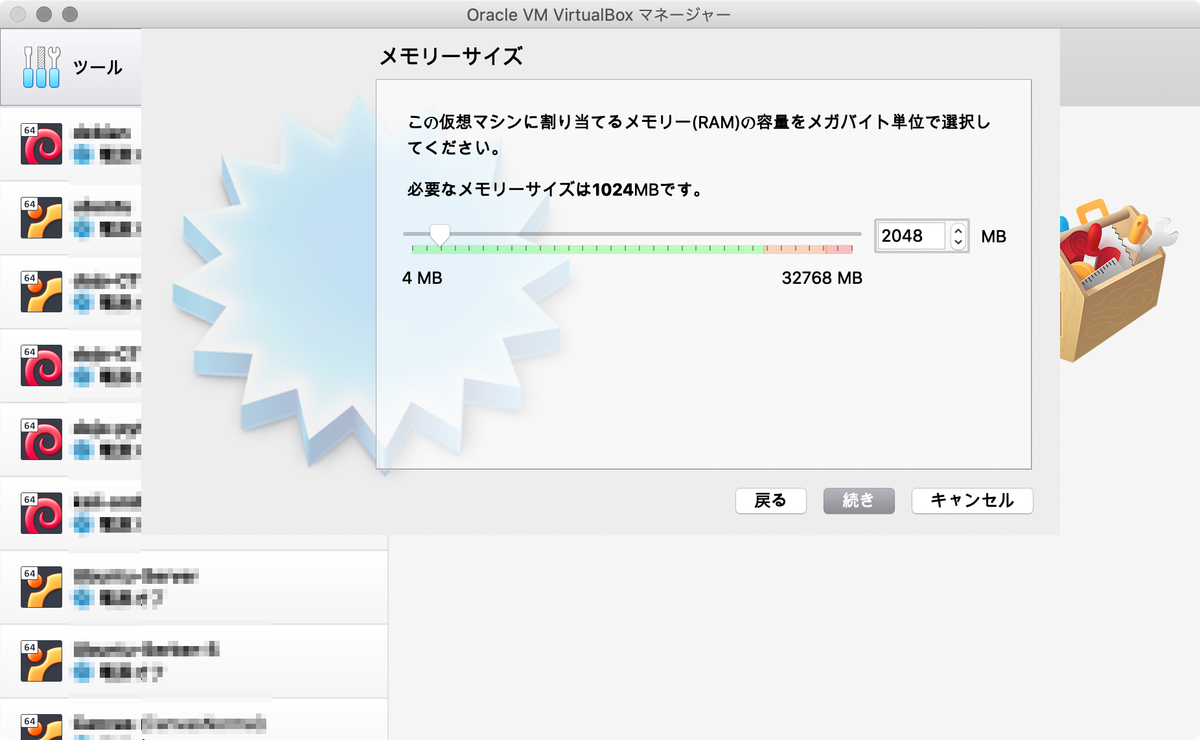
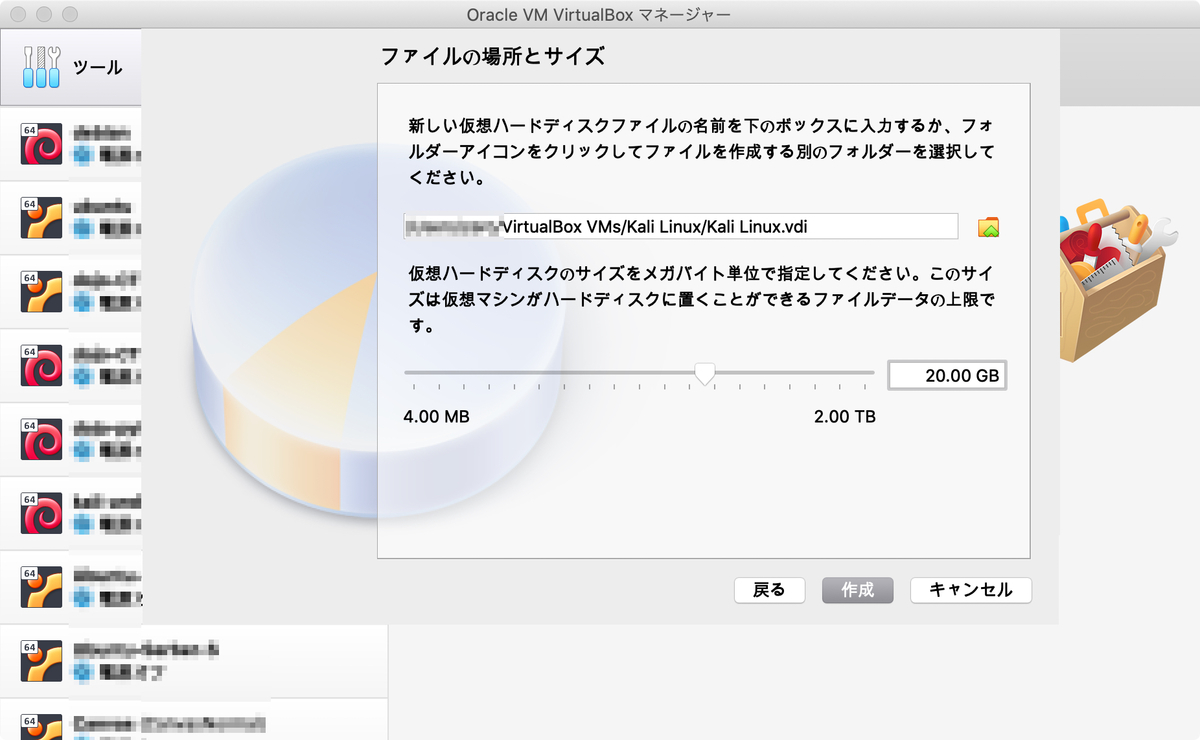
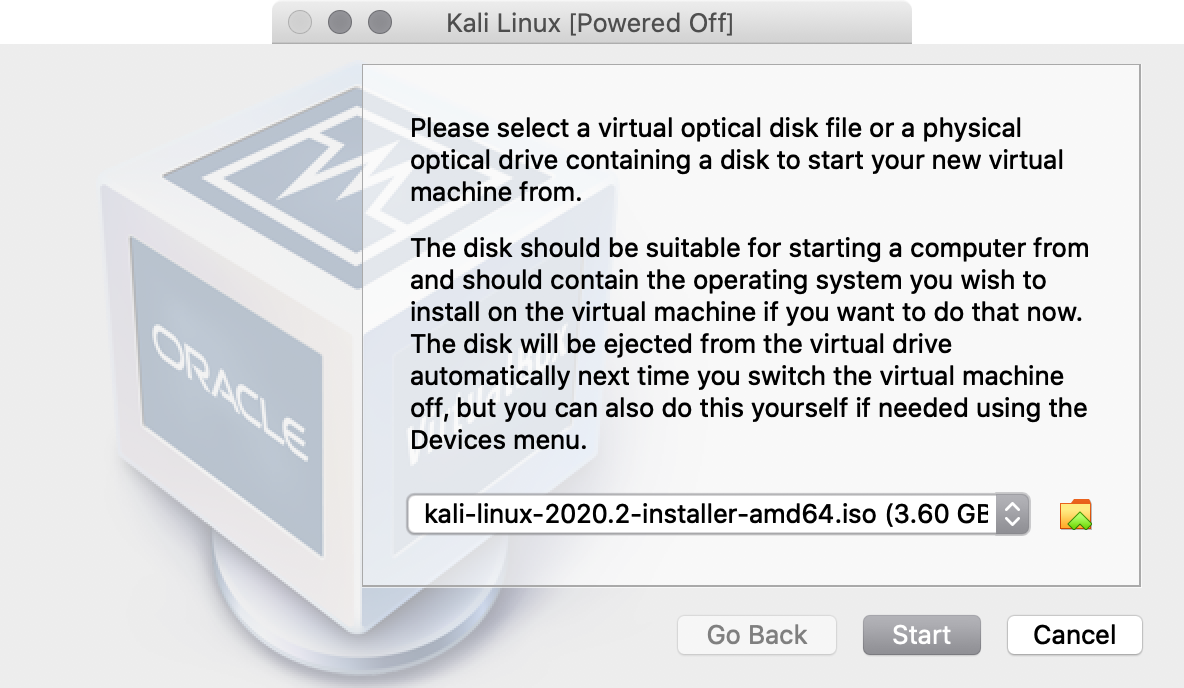
今回は VirtualBox を使用してNginx サーバーと WordPress サーバーを用意しました。WordPress サーバーは以前 Armoris日記で紹介した Ansible を使用して準備しています。
今回 WordPressサーバーには内部ネットワークインターフェースのみを設定し、ゲストOS間のみ通信ができるようにしています。
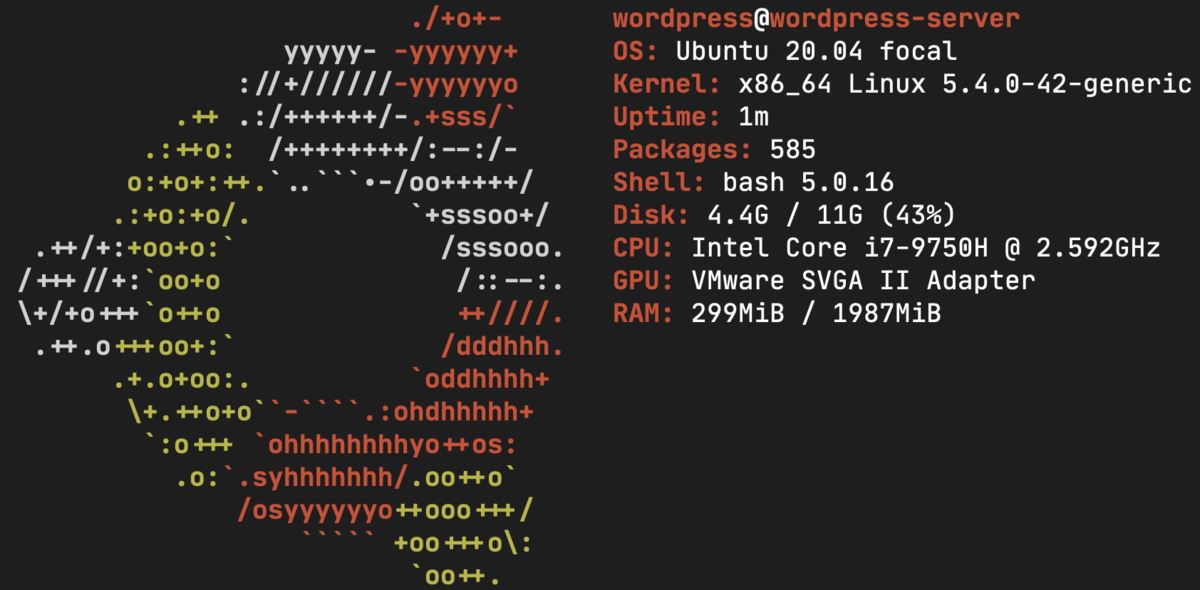
各種詳細な情報は以下の通りです。
Nginx サーバー


WordPress サーバー


Nginx をインストール
まずは Nginxサーバーに Nginx をインストールします。
今回はaptを使用してインストールを行います。
Ubuntu 以外を使用している場合は以下の公式サイトのインストール手順を参考に使用している環境に合わせて作業を行ってください。
公式のインストールに関するページ
$ sudo apt update $ sudo apt -y install nginx
aptでインストールする場合は以上で完了になります。
最後にバージョンを表示してインストールできている事を確認します。
$ nginx -v nginx version: nginx/1.18.0 (Ubuntu)
また、Nginx をインストールしたサーバーにアクセスすると以下の画像のようなデフォルトページが表示されます。

Nginx の設定
インストールが完了したらリバースプロキシの設定を行なっていきます。
/etc/nginx/conf.dに新しくwordpress.confを作成して作業をします。
$ sudo touch wordpress.conf
wordpress.confの中身は以下のようにします。
server{
listen 80;
server_name hoge.com default_server;
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Script-Name /;
proxy_set_header Authorization "";
proxy_set_header X-Forwarded-User $remote_user;
proxy_pass http://135.114.10.11;
}
}
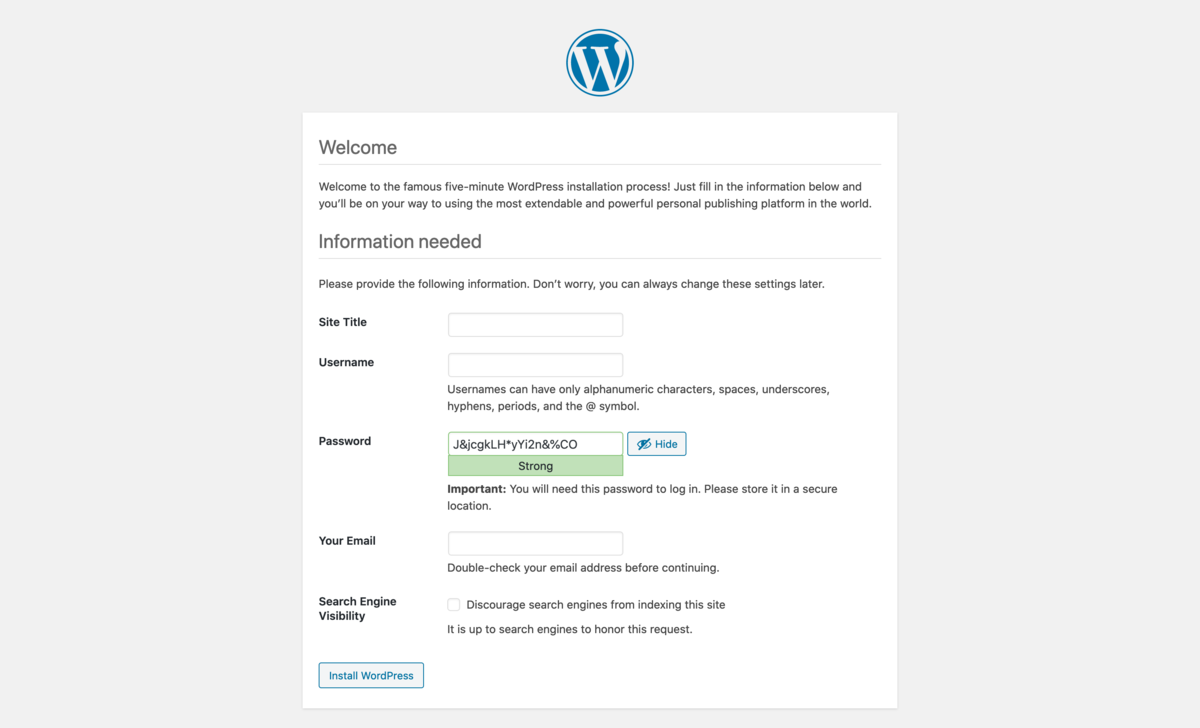
最後に Nginx を再起動して Nginx サーバーのアドレスでアクセスして WordPress の画面が表示される事を確認します。
$ sudo service nginx restart
$ sudo service nginx status
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2020-08-27 07:16:24 UTC; 3s ago
Docs: man:nginx(8)
Process: 4151 ExecStartPre=/usr/sbin/nginx -t -q -g daemon on; master_process on; (code=exited, status=0/SUCCESS)
Process: 4161 ExecStart=/usr/sbin/nginx -g daemon on; master_process on; (code=exited, status=0/SUCCESS)
Main PID: 4172 (nginx)
Tasks: 2 (limit: 4621)
Memory: 2.6M
CGroup: /system.slice/nginx.service
├─4172 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
└─4173 nginx: worker process
Aug 27 07:16:24 ubuntu20-04-server systemd[1]: Starting A high performance web server and a reverse proxy server...
Aug 27 07:16:24 ubuntu20-04-server systemd[1]: Started A high performance web server and a reverse proxy server.
終わりに
今回紹介したリバースプロキシを使う事で、ウェブサイトが動いているサーバーに直接アクセスさせなくてもサイトを表示することができます。こうすることでサイトのセキュリティリスクも低くなるのではないかと思います。
また、より複雑なアクセス制御などもできるためウェブサイトでできることが広がるのではないかと思います。
Nginx には今回紹介した以外にも多くの機能や設定項目があるため、ぜひ自分の使いやすいようにカスタマイズしてみてください。